WarnerMedia Lodge
Reach WarnerMedia Customers Through Innovative Virtual Experience
The WarnerMedia Lodge is a virtual event space developed by Pixel Canvas for WarnerMedia at the Sundance festival, where guests were able to watch exclusive content, engage in thought-provoking discussions, and join organic networking experiences all through a web browser.
"WarnerMedia Lodge | Sundance Film Festival 2021" For more information about the event, go to WarnerMedia website
Overview
Project Time
This event was scheduled to operate from January 28 to February 2, 2021. The production time was extremely short: we had roughly 2.5 weeks to design and 2 weeks to develop the site from scratch.
My Role
At the time of the project, Pixel Connect had a team of 1 senior UX designer and 2 junior designers, including me. The team of three are in charge of the entire design process to bring this event to life.
I was mainly responsible for designing the user experience for Pixel Connect and Pixel Connect Moderation as well as designing the user interface for the mobile version of the event site.
Design Process: Ideate, Prototype & Repeat
Due to time constraints, we were unable to conduct user research or create a user journey, so the site was designed to fit the client's goal of brand experience and consumer engagement. I also draw from the user experiences from previous events.
Ideate
The WarnerMedia Lodge consists of brand content and networking for the event attendees, and a moderation tool for event organizers.
WarnerMedia brand content is where the client can showcase their brands, and have programmed live stream videos or videos on demand. Pixel Connect is a networking feature, whose main function allows event attendees to text and/or video chat with other attendees and WarnerMedia talent recruiters. Additionally, Pixel Connect moderation is built for event organizers to manage the event. Some additional functionalities include room creation, attendee list, and ban/mute attendees.
Pixel Connect User Flow




Pixel Connect High Fidelity Wireframe




Pixel Connect Moderation High Fidelity Wireframe
Prototype
The design of WarnerMedia Lodge follows WM brand guidelines, and uses the WM black, gold and white palette, ATT Aleck font, and the clapperboard graphic element. The backgrounds of lodge brand pages were high-resolution screenshots of the virtual lodge created by the Pixel Canvas and Soren West.
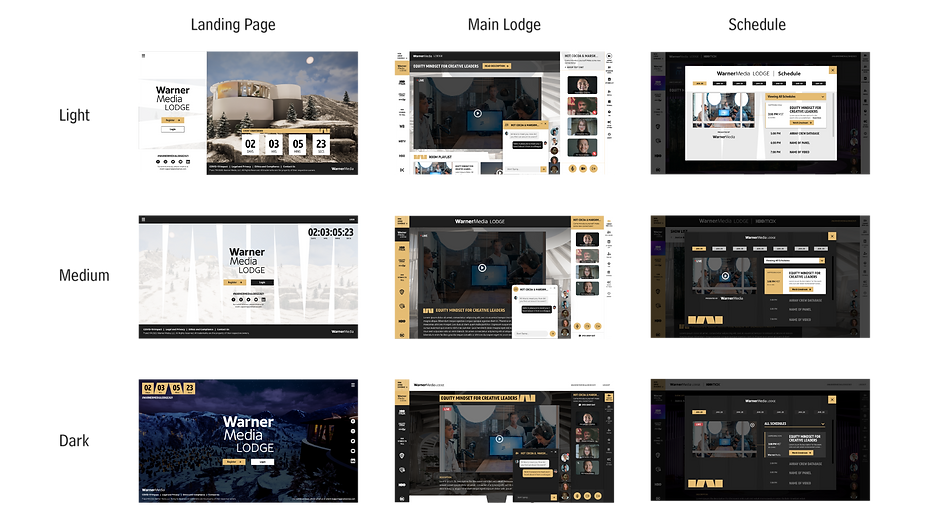
The design team made different design options allowing the client to choose from dark, light, or medium themes, among which the light version was designed by me. At the end, the client chose the medium theme plus the landing page from the light theme.

In the next round of prototypes, the UX team designed and prototyped the entire site on Adobe XD. Besides following the brand guidelines, we also had to make sure the site was ADA compliant. One mistake that we almost made was putting the gold brand text color against white background on buttons, since it was not ADA compliant.




WarnerMedia Lodge Design
With the desktop site designs nailed down, I designed the mobile and tablet versions, focusing especially on the hamburger menu.



Validate
We conducted some unofficial user tests by asking friends and family members to register and explore the site. The result was largely positive with some browser access issues.
View All Design Projects

Retrospective: Success With Pain
This project was launched on Jan. 28, 2021, with no major hiccups, and the client was overall happy with the product. User analysis data also shows promising results. However, getting there took the Pixel Canvas team many all-nighters and just non-stop work. It was short yet painful.
Lessons I learned learned through this project:
-
Although designs were implemented the best they have been, time crunch caused many development issues towards the end: no user testing, no time to fix aesthetic bugs, and several Jira tickets were never looked at. In the future, when making a project timeline, the team needs to add more buffer time at the end for testing and fixing the product.
-
This was my first time working extensively with a 2D development team, as I worked more previously with the 3D team. Asset download via XD links did not seem efficient, causing many redos after the site was up. This is more a communication problem, rather than a software one. I learned that in future projects, I need to establish a proper hand-off process for every design update, and be more organized with assets (creating a master list, etc).
-
In fast-paced projects such as this one at a startup, it was up to the UX team to push for more user testings. Even a simple survey at the end of the user journey was better than no having one at all. While I can’t always have the luxury to interview users, I should do as much research as I can to learn about their experiences before, during and after an event.








