Monsters of Engineering
Video Game Design
Monsters of Engineering is a video game that is intended to be presented at engineering graduate school orientations in order to prompt the conversation about how students can best navigate their graduate school experience.
This project is a part of the 4-year-long research granted by the National Science Foundation.

A Fun Game That Can Be the Solution to a Complicated Problem?
The investigators of this research, Professor Patrick Little and Professor Thomas Maiorana identified that engineering graduate programs are primarily training the students to focus on highly specific problems, lacking the emphasis on breadth, creativity and curiosity. This study uses a human-centered design approach to increase engineering students’ engagement in transformative research.
We believe that this game might be the solution to playfully show the importance of transformative research for engineering students.
The team consists of 2 supervisors, 5 designers, 2 researchers and 4 developers. In this project, I developed the game character, designed the game tutorial, in-game UI, and conducted user play tests. We need to build a high-quality game prototype remotely from the ground up within just 2 months.
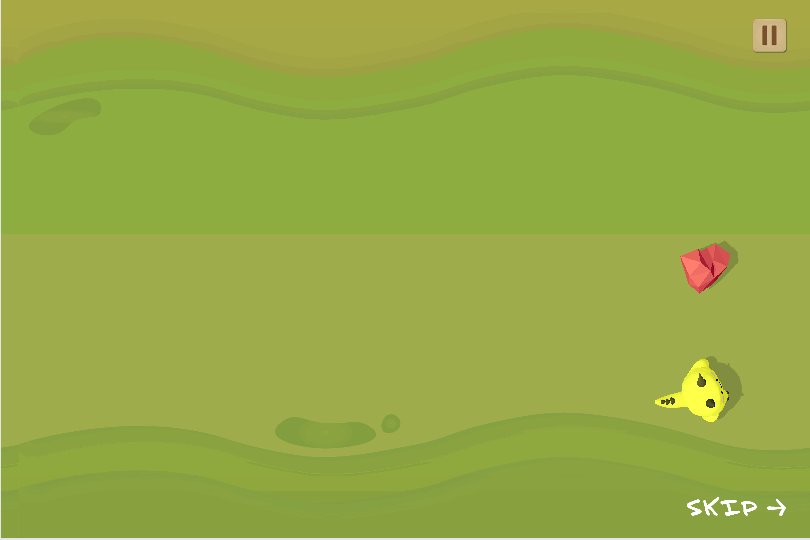
The Idea: A Horizontal-Scrolling Video Game on Browser
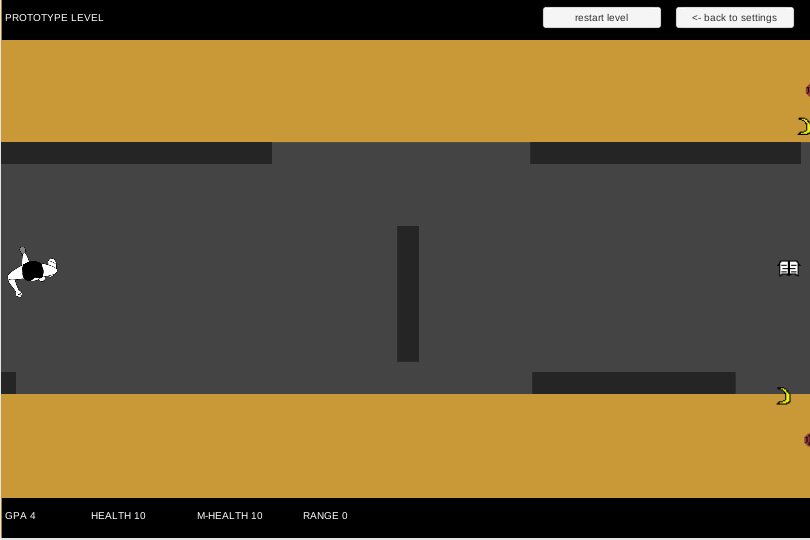
Inspired by a platform game called Cookie Run, in which the gingerbread man character runs to collect treasures and boosts, Professor Maiorana drafted this game idea: the player starts on the left of the screen and moves in all directions across the screen to collect icons that represents different elements of engineering graduate school, such as GPA, health, and range (interdisciplinary capabilities like transformative research).



Concept Images by Professor Thomas Maiorana
Character design: Human or Non-human?
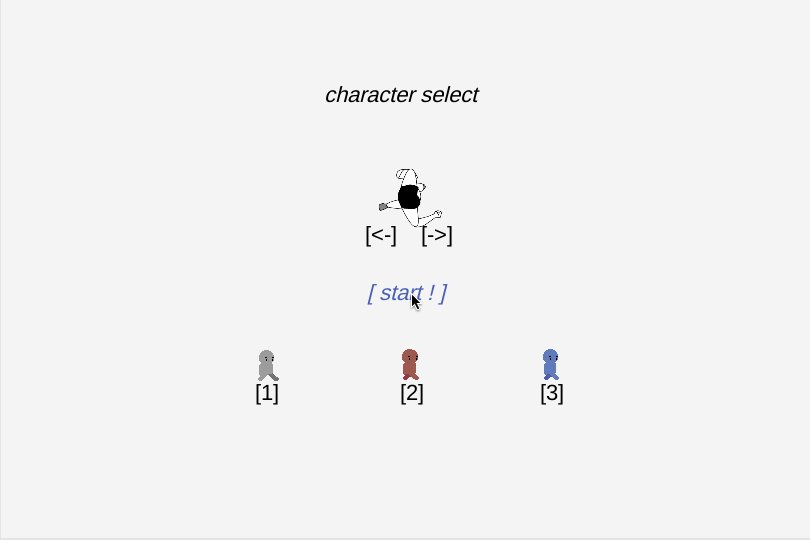
It was decided that the character of the game appears in 2 places: a top-down view of its running animation and a front view on the game dashboard showing different emotions.
The avatar on the dashboard is intended for users to connect more with the running character and be notified of game scores that cannot be represented with a number. For example, if the user fails to collect enough mental health icons, the avatar in the dashboard will show a sad face.
With these 2 functions in mind, I drafted the characters below.





An early build of the game featuring a human avatar
The initial thought was that the character should be human so that users can inherently connect with the character and relate their student experience with the game.
The design team recognizes that it can be hard to design a human character that is inclusive of everyone in engineering graduate school, but designing sets of skin colors, hair styles, accessories for users to customize their own character takes up too much time. With a non-human character, we don’t need customization, but users may not relate themselves to the game as much. Alas we convinced Professor Maiorana to take the leap and use a non-human character plus an interesting backstory for users to connect.

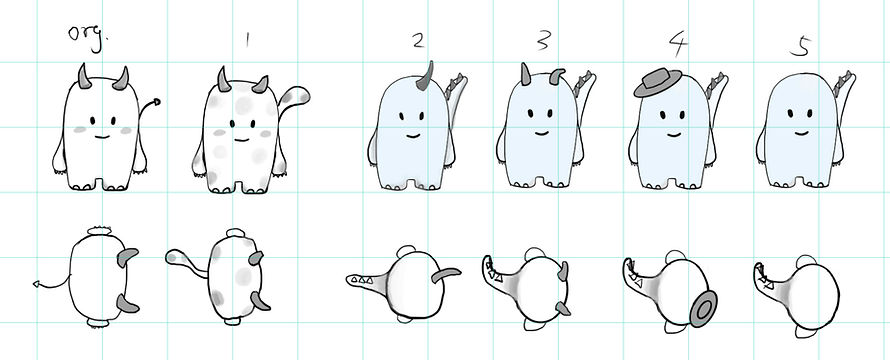
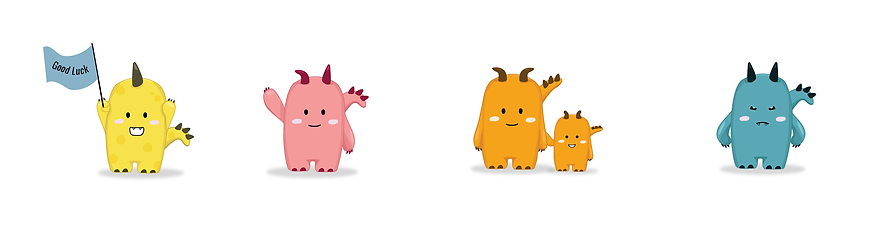
A draft of different non-human/monster character designs
Monster Gem: an Alien From Planet Amethyst
I made several drafts of the monster and its running animation. The character needs to be very likable, but not too cute or childish for engineering graduate students.

The first draft was in the general right direction, but the horn and the tail resemble too much of a devil. In the second draft, I added in more cartoon dinosaur features.
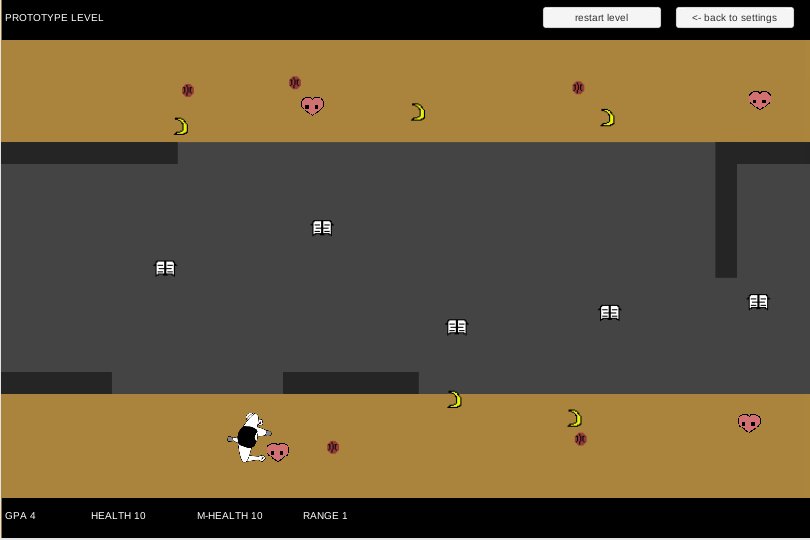
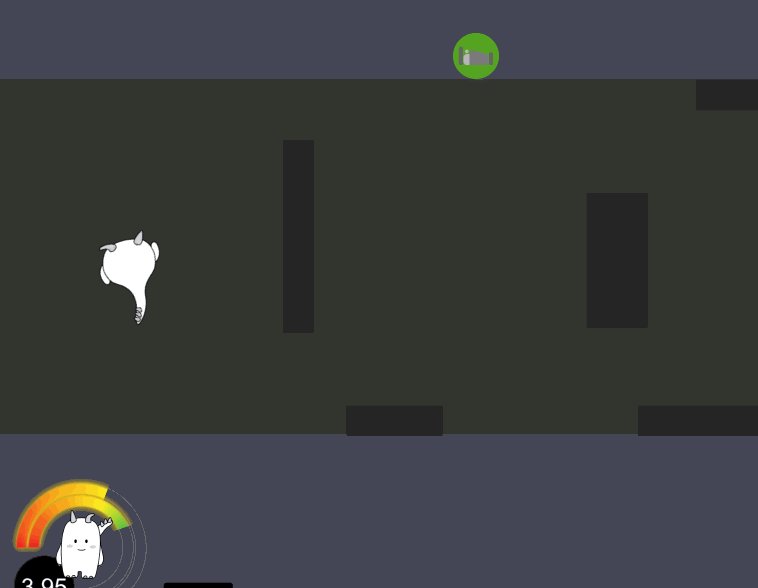
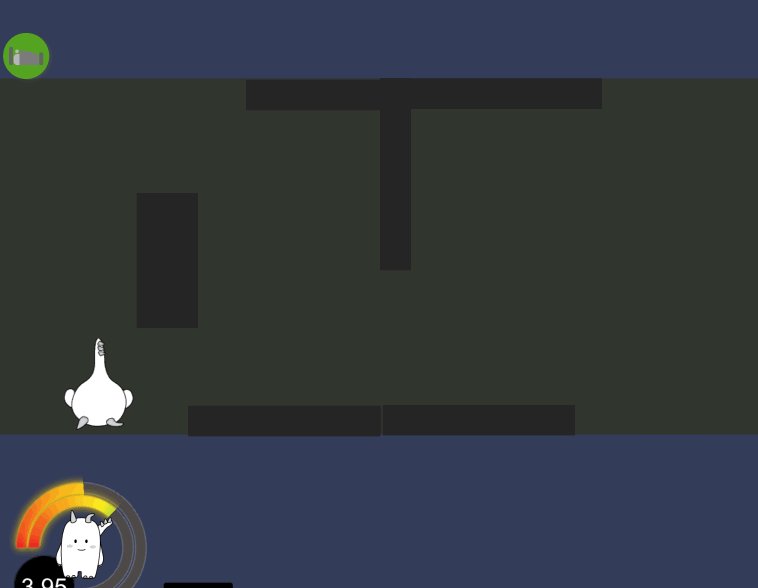
The running character in the game was later built in Maya by Daria Leonov from the dev team.

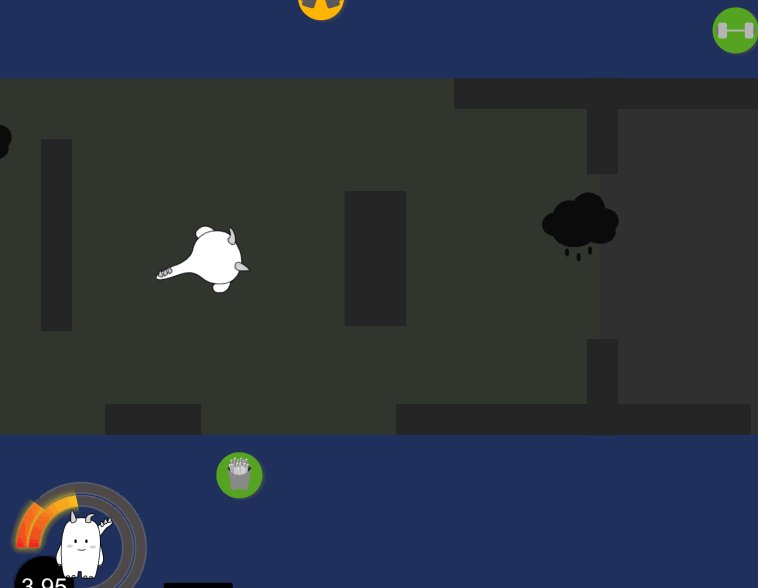
Another early game build featuring the Monster Gem draft

Character expressions in color
Sprite sheet in color
Later I designed a few more alien monsters from Planet Amethyst for the background story at the beginning and end of the game. I also helped make images of Monster Gem doing different “curiosity pursues” for the game stats at the end of level 2.


The background story of Monster Gem was developed by Lindsay Alter and Indigo Wang.
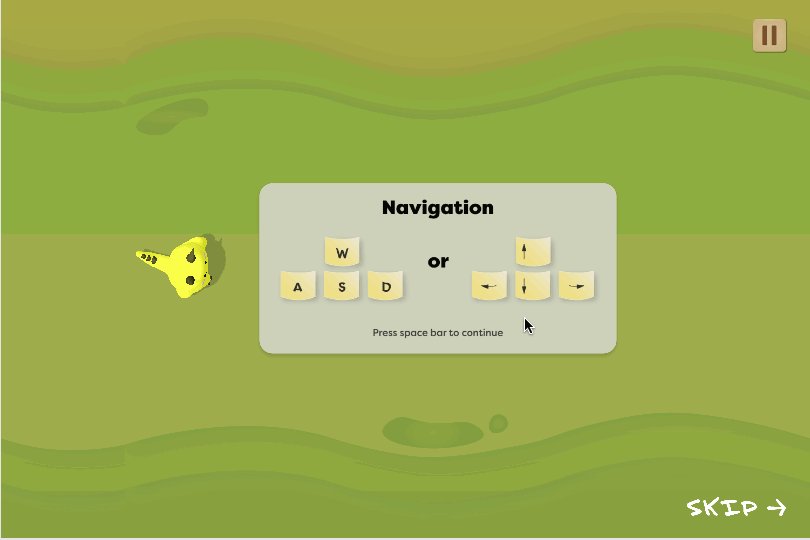
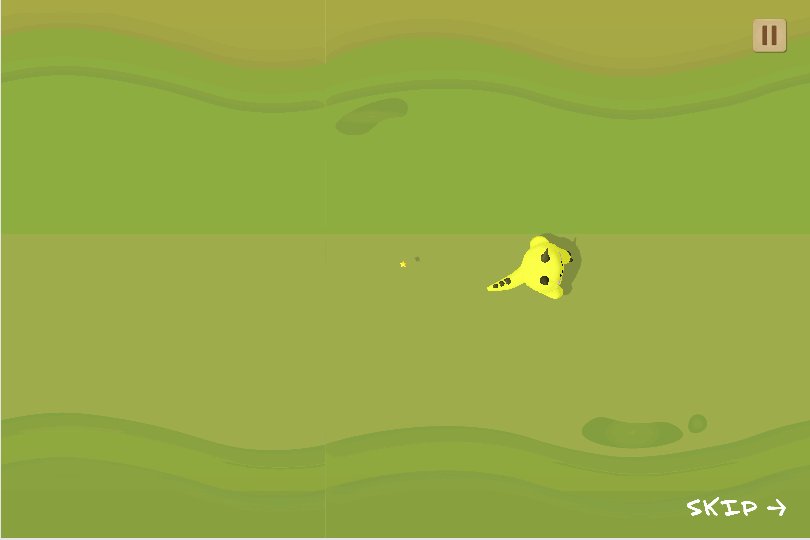
Tutorial: Helping Users Understand the Items in Game
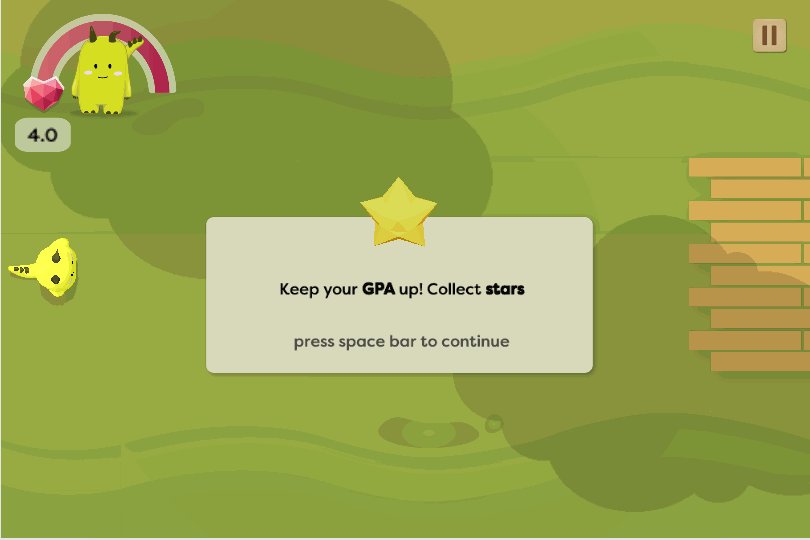
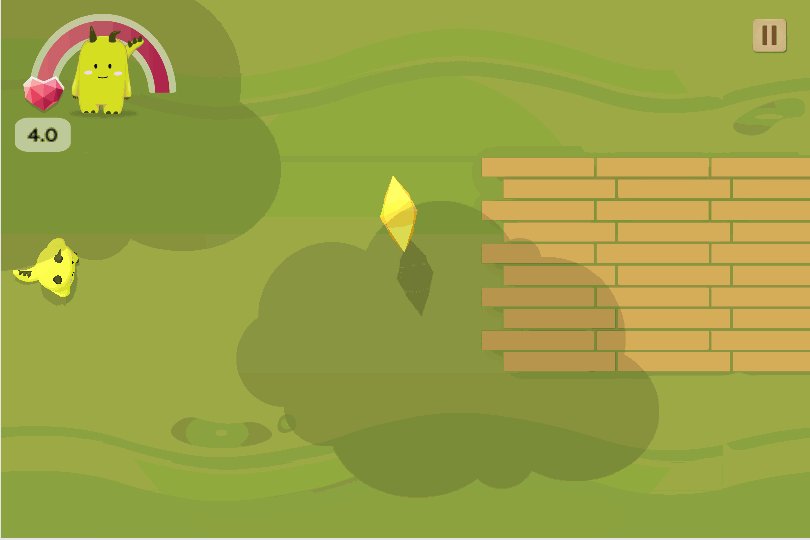
The early tutorial of the game was more or less the same as the actual game play except that the user collects one item at a time and a window pops up, explaining the meaning of the collected items. After conducting a few user tests, we found that the tutorial was too fast that users could not register what each icon meant.
To fix this issue, I made a tutorial prototype on Adobe XD. In this tutorial, the user collects a new item, and the screen would pause, followed by a pop-up window explaining what the item means in the context of graduate student life.
Another round of user tests showed that the new tutorial was more effective than the previous one. The users were able to remember what each item means and make the connection between item and scores.

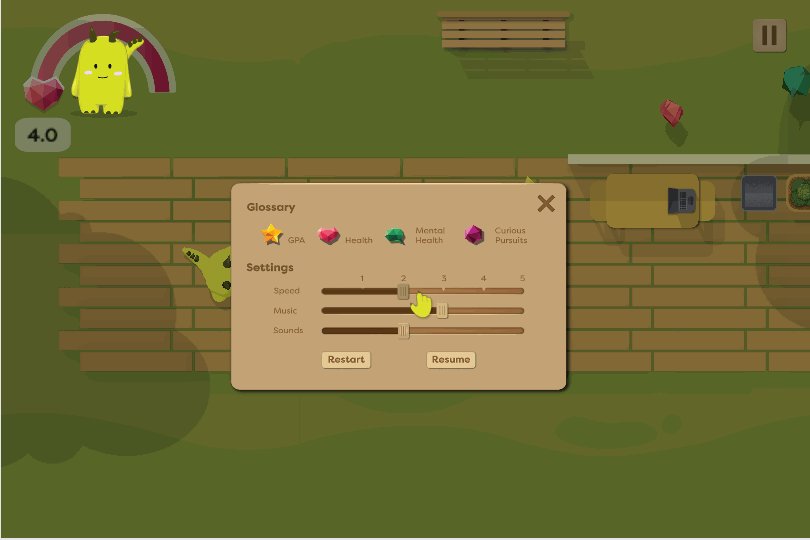
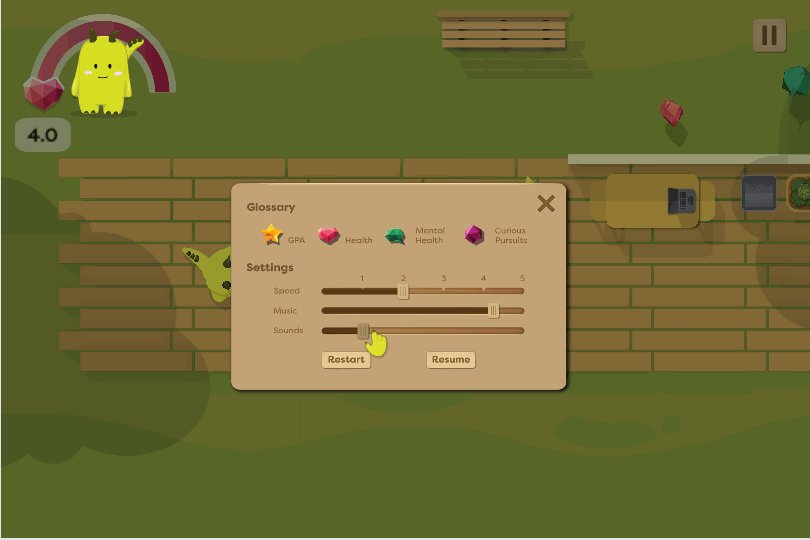
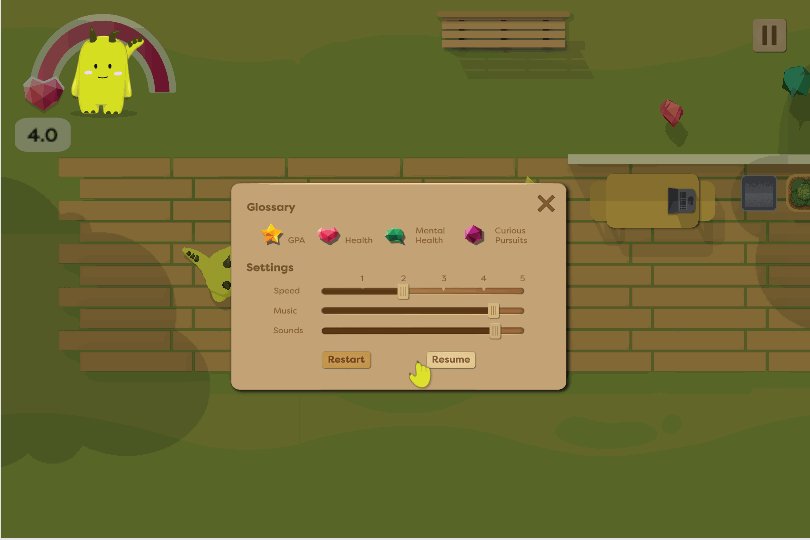
Throughout this project, we never explicitly decided on a specific style. Since the look of the background has the crafty paper feel to it and it came out before other elements, I designed the in-game UI to be the same style.


Settings pop-up in game
The user dashboard was brainstormed by another designer on the team, but he was unable to make it through the project due to other personal issues. I updated his design to make it more inline with the style of other elements.

Drafts

Final Version
UI design: Paper-Cut Style
UX Design: How Do We Help Users Understand the Goal of the Game?
The few rounds of user tests we conducted were extremely helpful. Besides noticing and fixing the bugs, we made changes according to the test results on a larger scale.
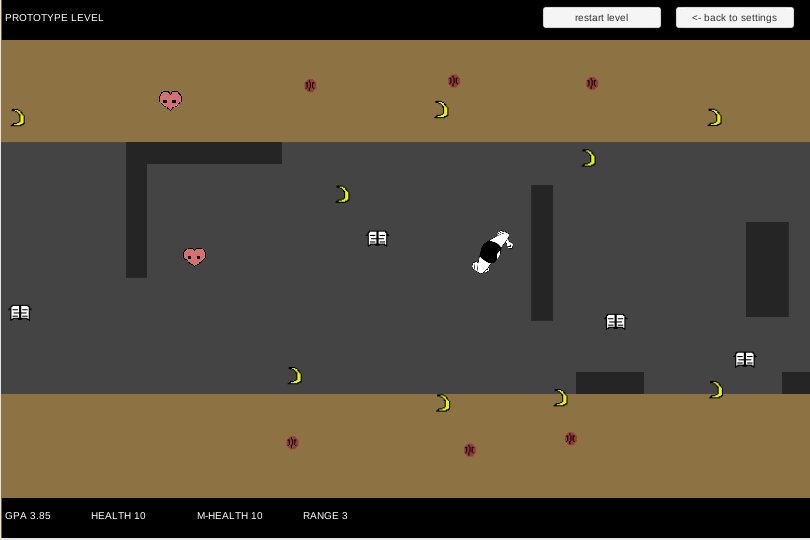
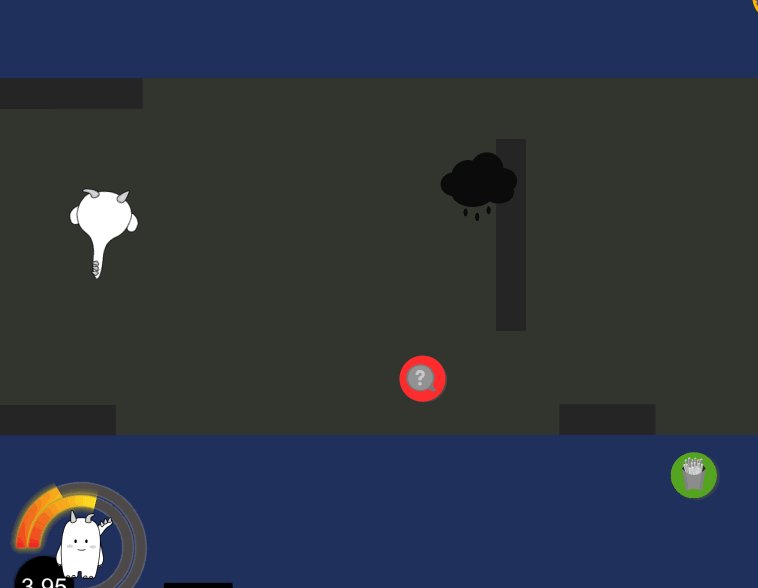
In the first version of the working prototype, one of the biggest issues we ran into was that users were unable to realize the goal of the game — which is understanding the importance of transformative research. When asked the purpose of the game, most play-testers answered that it was important to balance school, social life and mental health. We concluded that we need to redesign the levels to emphasize.

To help users better understand the goal of the game, we added another icon, transformonium, to the game. We also divided up the game into 3 levels, adding the variety of icons as the level goes us to avoid overwhelming the users. Lindsay Alter and Indigo Wang also further developed the background story to emphasize that “curiosity pursues” (interdisciplinary interests) is required to unlock “transformonium” (transformative research), which is essential for Monster Gem’s journey to go back and save its home planet.

Conclusion
We started out with a simple digital sketch, and turned an idea into a working prototype in just two months. At the time of the project, we also faced a slew of challenges from the outside world — Covid-19 global pandemic, national civil rights movements, the historically worst wildfire on the west coast… I am very proud of what we achieved in a short but difficult time.
We made a video game prototype which can readily be used at engineering graduate school orientations. The game is fun and educational. We believe that with this game and its facilitation guide, the engineering graduate students can start a conversation about transformative research. Unfortunately due to the hiring policy of UC Davis, I won’t be working on it when the game is released to its users in the future.
Here are some lessons I learned in the process:
-
It’s never too early to start user testing. When you can’t find the perfect intended users, ask your friends to play test it, and you will find bugs worth fixing.
-
Design the experience without fixating on a vision you had in mind at the beginning. Before making all the refined assets for the game, ask yourself: is this really going to work for the users or is this what you think should work in a perfect world?
-
Communicate often with the dev team before diving into a new change of direction. Understand what is doable for them and what is not. Asking them if there are things that you can do on the designer end to make their life easier.
-
Collaboration with other designers means that you need to keep in check each other's style — make sure things look cohesive together. Give other designers your honest critique, but no micromanagement.
View All Design Projects










